If you are not sure whether eXperiBot Blockly supports your web browser, simply open the app. If you do not receive an error message, your browser is compatible.
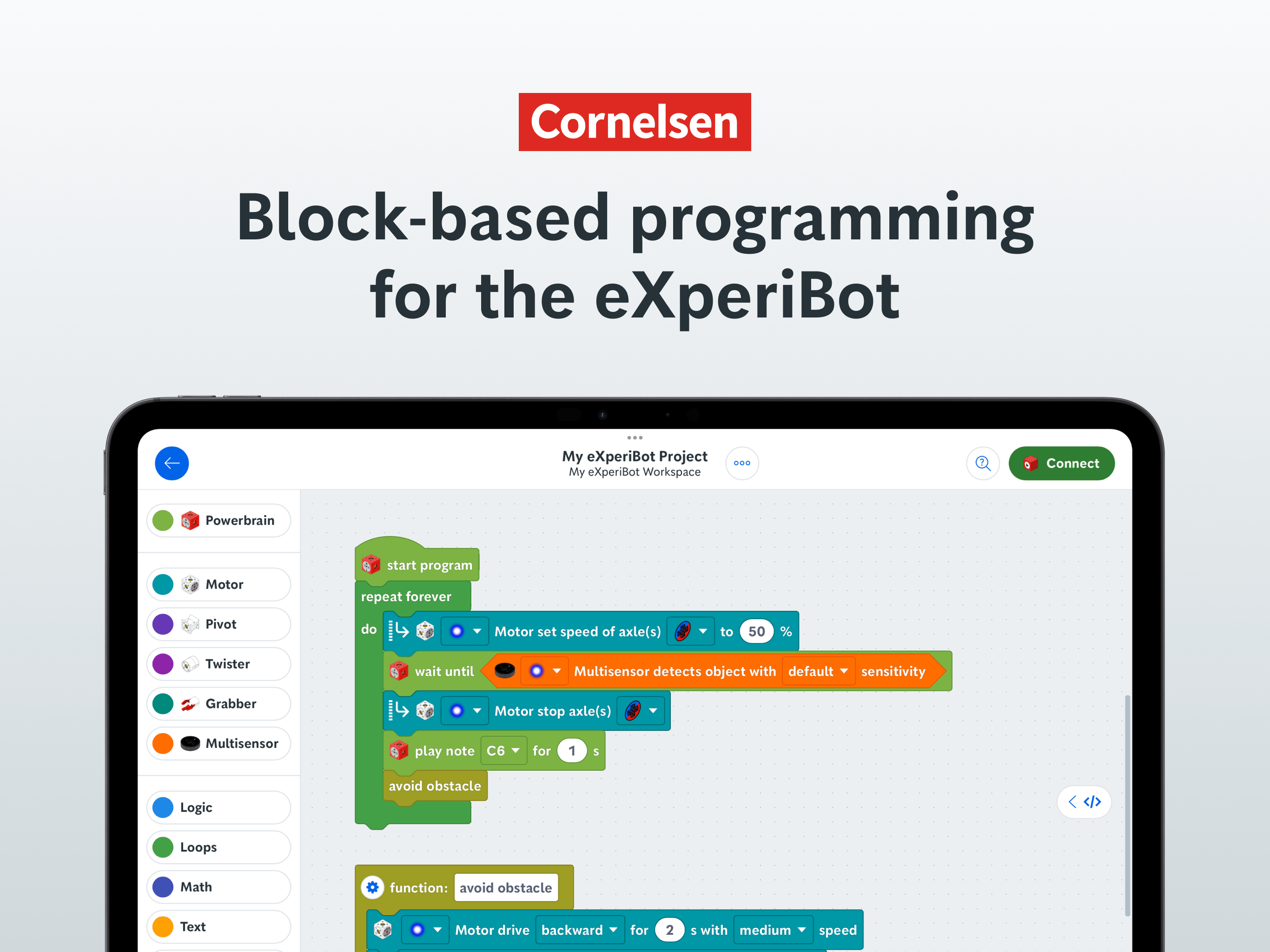
eXperiBot Blockly app

The eXperiBot Blockly app enables you to program your eXperiBot with blocks.
Use on desktop computers
eXperiBot Blockly can be used on many desktop computers directly in the web browser. To do this, simply open blockly.app.experibot.com in a supported web browser and follow the setup wizard. During setup, you can also optionally install eXperiBot Blockly as a web app on your device.
Supported web browsers
Currently, eXperiBot Blockly supports the following web browsers on computers running Windows or macOS:
- Google Chrome (version 105 or higher)
- Microsoft Edge (version 105 or higher)
The web browser you selected must be configured to allow eXperiBot Blockly to use JavaScript, access Bluetooth, and store data on your system.
Offline use
eXperiBot Blockly can be used completely offline as soon as a corresponding message appears after first opening the app. This is possible regardless of whether the app has been installed on the device or not. However, while you are working offline, you will not receive any updates with new features, improvements, and troubleshooting for the app and your eXperiBot.
Installation via app stores
If you are unable or do not wish to use eXperiBot Blockly in your web browser, you can download the app on desktop computers from the following app stores:
System requirements
- Windows: Windows 11 or Windows 10 (Version 1909 or higher)
- macOS: macOS 12.3 (Monterey) or higher (usage through the App Store only for devices with Apple processors)
- Linux: See Linux support
Bluetooth
The app requires Bluetooth to connect to your eXperiBot. Please make sure that Bluetooth is activated on your computer and can be used by eXperiBot Blockly. If your computer does not yet have a Bluetooth interface, please use the Bluetooth adapter included with your eXperiBot product.
Linux support
eXperiBot Blockly can be run in supported web browsers on computers running Linux. However, it is necessary to activate the experimental feature “Web Bluetooth” on the page chrome://flags/#web-bluetooth in the web browser.
Use on mobile devices
The use of eXperiBot Blockly in web browsers is not yet supported on mobile devices. However, the app can be downloaded from the following app stores:
System requirements
- iOS: Device with iOS 15.4 or higher
- iPad and iPhone are supported.
- Android: Device with Android 8.0 (Oreo) or higher
- Only devices on which the app appears in the Play Store are supported.
- Google Chrome and/or Android System WebView version 105 or higher must also be installed on the device.
Lessons
eXperiBot Blockly offers numerous lessons that introduce users to the eXperiBot educational robot and explain and illustrate programming concepts. There are three basic ways of working with the eXperiBot:
Ways of working
Step-by-step guided lessons
- A structured approach that guides learners through individual, clearly defined steps.
- The aim is to provide learners with reliable guidance to help them achieve a specific task or learning objective.
- Primarily promotes orientation, confidence, and understanding of the process.
- The teacher rarely needs to provide assistance.

- Learners work independently and autonomously on designated learning units.
- The aim is to promote independence, problem-solving skills, and initiative.
- Suitable for developing individual learning paths and creative, critical thinking skills.
- Promotes self-motivation and the ability to structure and apply learning content independently.
- The teacher acts as a guide, advisor, or provider of feedback.

Work creatively
Working with the eXperiBot without a specific task for free experimentation.
Product selection
The lessons for eXperiBot are grouped by eXperiBot sets. Select your eXperiBot set to display the corresponding lessons.
With the Smart Team Set, you can also work all lessons for the Explorer!


Sample solutions
These sample solutions for all eXperiBot Blockly app lessons are suggestions. They do not represent “the best” solution, but are intended to give an impression of what possible solutions could look like.
- Sample solutions - Explorer (all lessons)
- Sample solutions - Smart Factory
- Sample solutions - Smart Recycling
- Sample solutions - Smart Farming
In the app
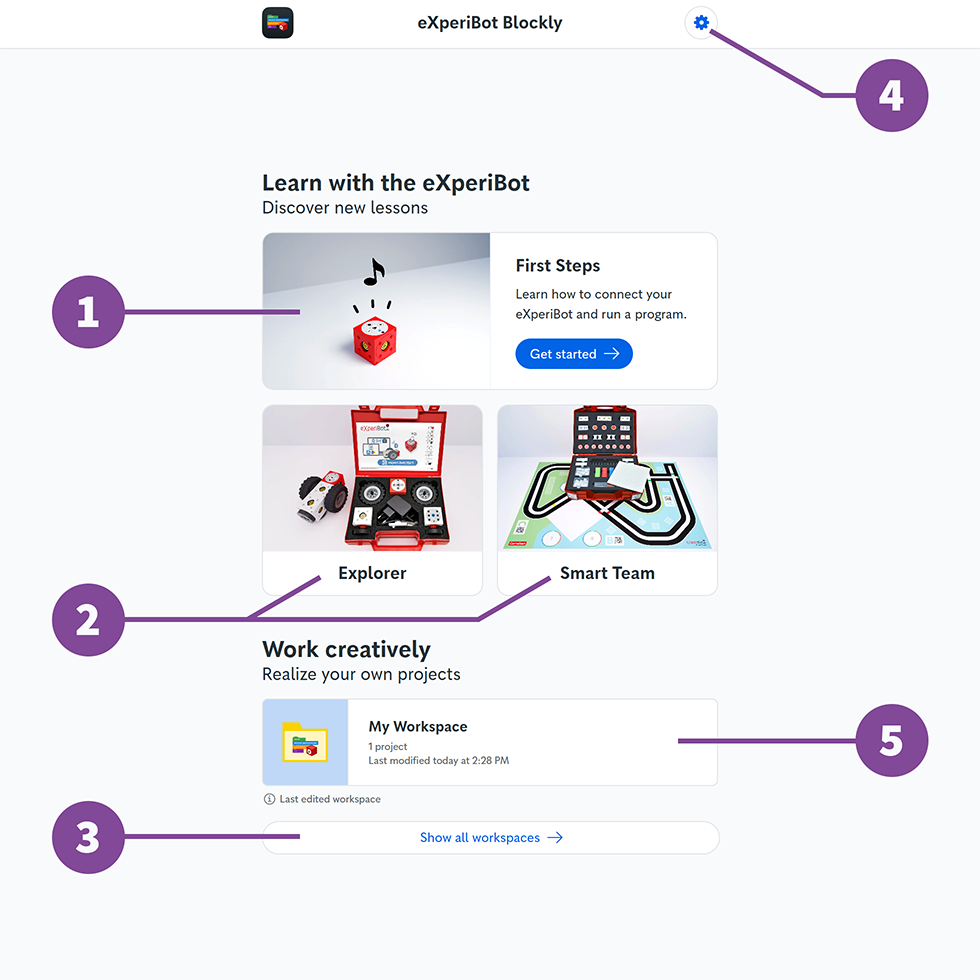
Start screen

- First steps
If you have no experience with eXperiBot, you can learn the basics here. - Product selection
Select your eXperiBot product to display the appropriate learning units. - Show all workspaces
Here you can manage the programs you have created yourself. - Settings
See the Settings section for more information. - Show recent workspace
Jump directly to the last workspace you edited.
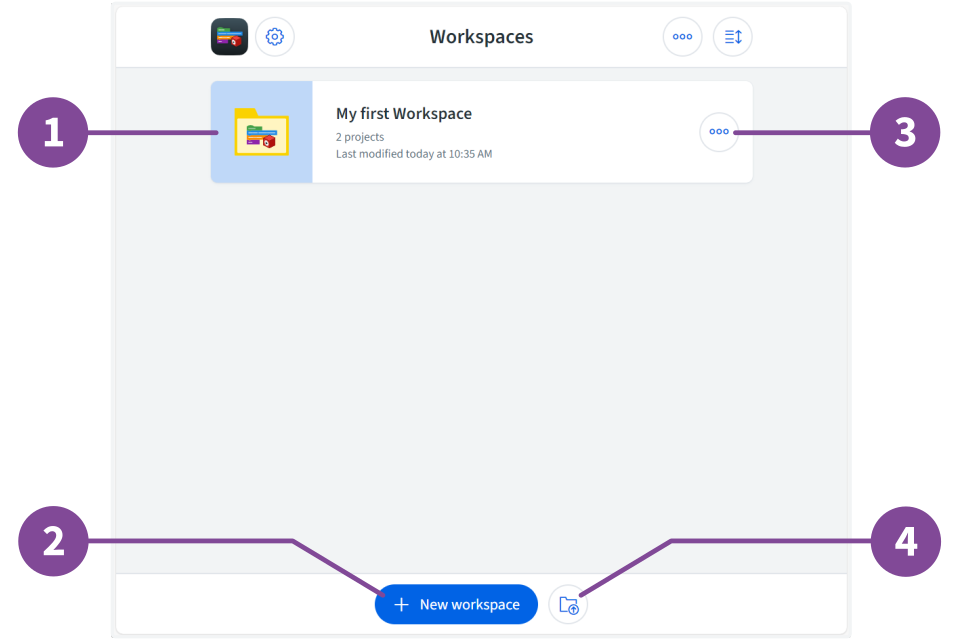
Workspaces
In workspaces, you organize your projects in “work creatively” mode. Before you can create a project, you must create a workspace. You can export and import workspaces with all the projects they contain.
When you start a learning unit on the start screen, a workspace and a project are automatically created for you.

- Open workspace
Click on a workspace to access the project list. - Create a new workspace
You can create new workspaces here. - More options
Here you can rename, duplicate, export, share or delete your workspace. - Import workspace
Here you can import workspaces from outside the app.
You can find the settings on the start screen at the top right. Here you can do the following:
- Change the language of the app and the block editor
- Adjust the zoom level of the user interface
- Change settings for barrier-free operation
- Restore the eXperiBot and its modules
- Change the working directory of the app
- Reset warnings and notes
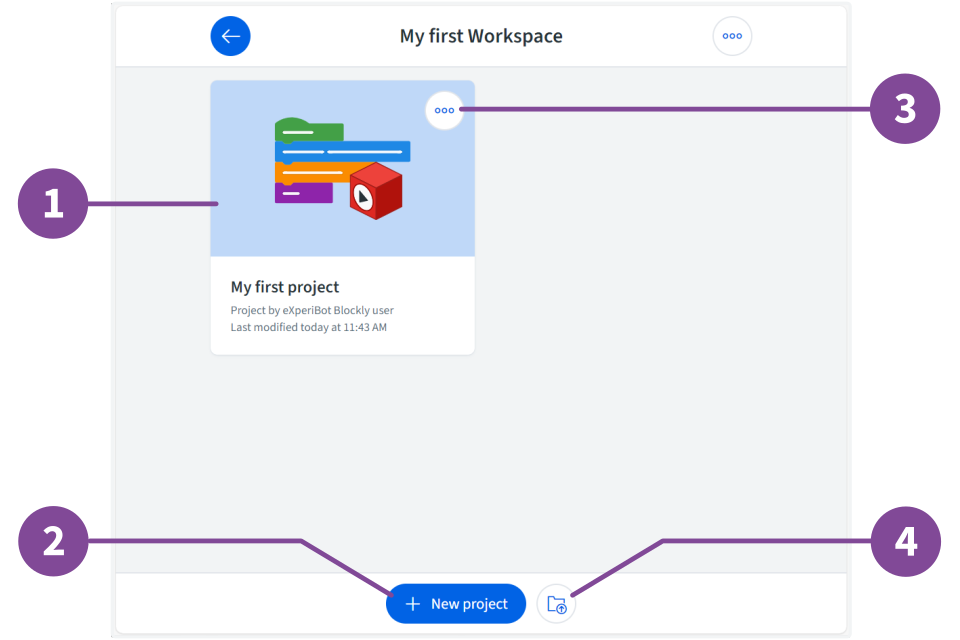
- Restore the app


- Open project
Click on a project to open the block editor. - Create new project
Here you can create a new project in the current workspace. - More options
Here you can rename, duplicate, move to another workspace, export, share or delete your project. - Import project
Here, you can import projects from outside the app into the current workspace.
If you give your projects meaningful names, you will be able to find them more easily in the project list later on.
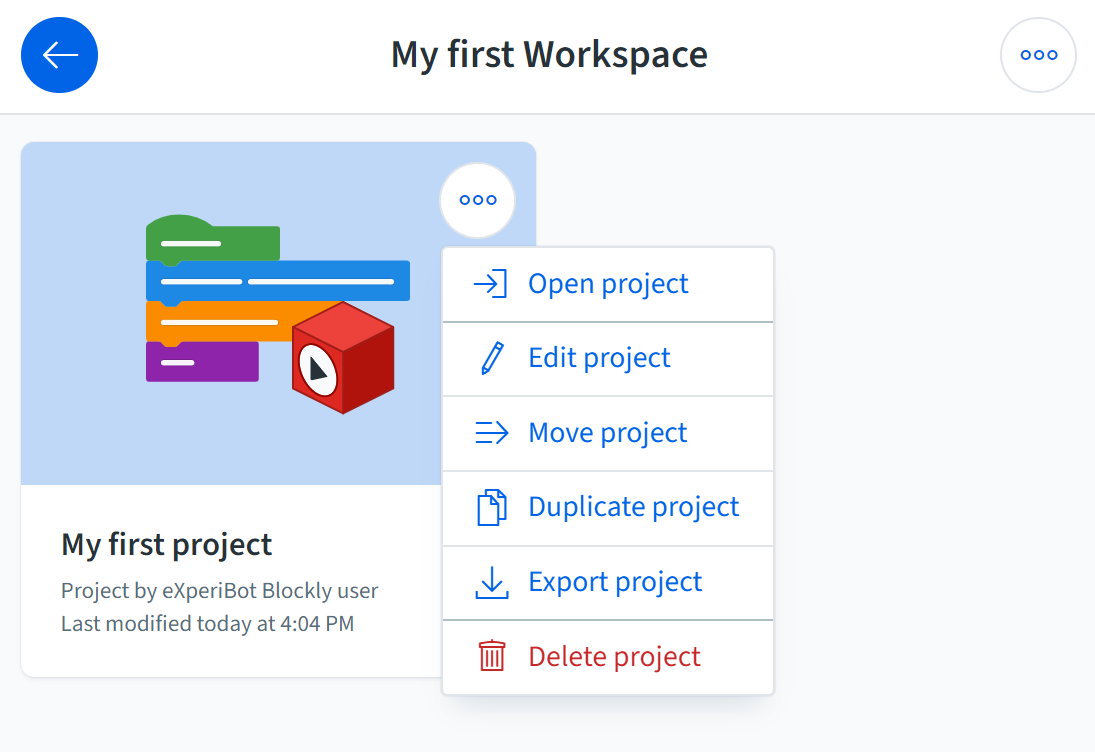
Save projects
Projects are automatically saved in the eXperiBot Blockly app after each change.
If you want to leave a project unchanged but still want to continue working with the program it contains, simply create a copy of the project. To do this, go to the project list, click on the button with the three dots and select “Duplicate project”. Now you can continue working on the copy of your project.

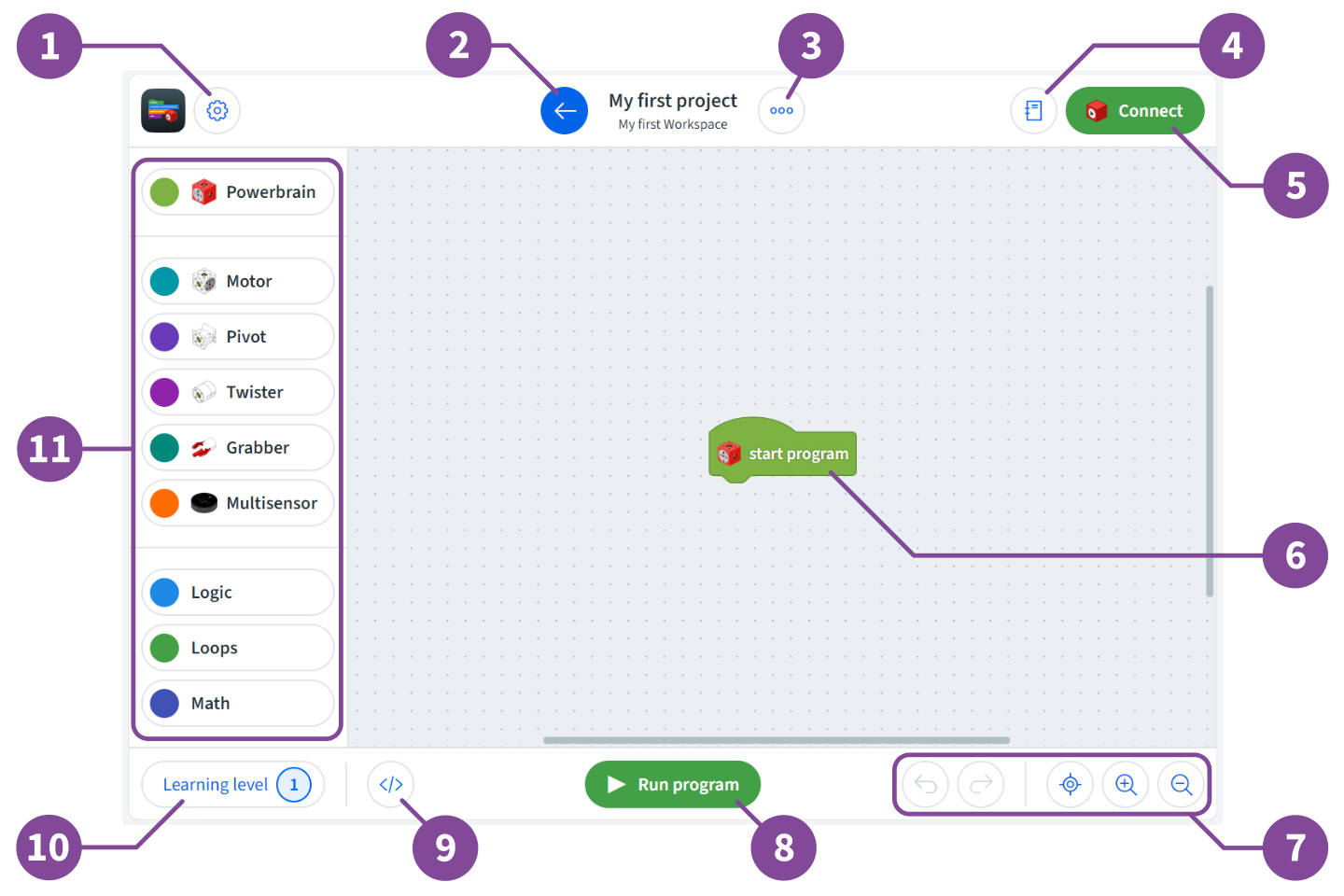
Block editor
In the block editor, you can design block-based programs that the eXperiBot will run for you.

- Back to workspace
Here you can leave the editor and return to the project list of your current workspace. - Manage project
Use this button to export or share your project. The project name and the workspace in which the project is located are displayed to the left of it.
Note: If you are in "work creatively" mode you can also rename and delete your project here. - eXperiBot documentation
This button takes you to the eXperiBot documentation that you are currently reading. - Connect eXperiBot
Use this button to connect to eXperiBot. For more information, see Connecting eXperiBot with the app. - Display learning unit
Here you can show your current learning unit
Note: This button is only visible if you are currently working on a learning unit. - Display program as Python code
Since eXperiBots are programmed in the Python programming language, you can view your program as Python code here. The Python code is automatically updated with every change you make to your program. - Program start block
The “start program” block is part of every program and serves as the entry point for the program. All blocks that are connected to the start block are executed one after the other, always from top to bottom, after the program has started. The start block cannot be deleted and there can only be one start block. - Undo and redo buttons
These controls allow you to undo or redo changes you have made to your program. - Program control
After you have connected your eXperiBot to the eXperiBot Blockly app, you can start your program by clicking on the green “Run program” button. While your program is running, you can stop it at any time by clicking on the red “Stop program” button. For more information, see Run programs. - Navigation controls
Here you can focus the editor on the start block of the open program and adjust the zoom level. - Learning level
Here you can see the learning level that is currently active and switch to a different learning level. You can find more information in the section Learning level. - Toolbox
The toolbox contains all the blocks that are available to you for programming your eXperiBot. The selection of blocks depends on the learning level you have chosen.
If you are using a keyboard, you can use common keyboard shortcuts in the block editor, e.g. to copy and paste blocks.
Connecting eXperiBot with the app

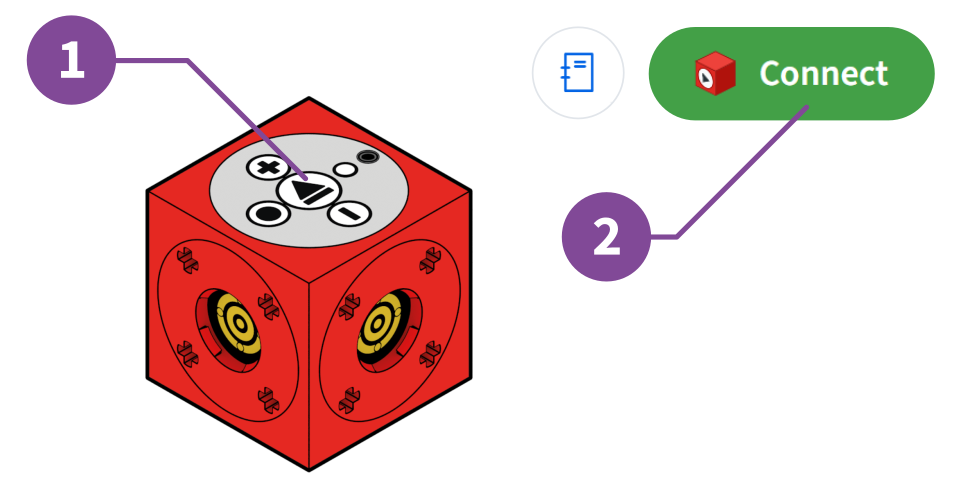
- First, turn on the eXperiBot by pressing and holding the Play button in the center of the Powerbrain.
- To connect your eXperiBot to the app, click on the Connect button in the top right corner of the app and follow the instructions in the app. Once the Bluetooth connection has been established, the Status LED on your eXperiBot will light up blue.
Distinguishing eXperiBots from one another
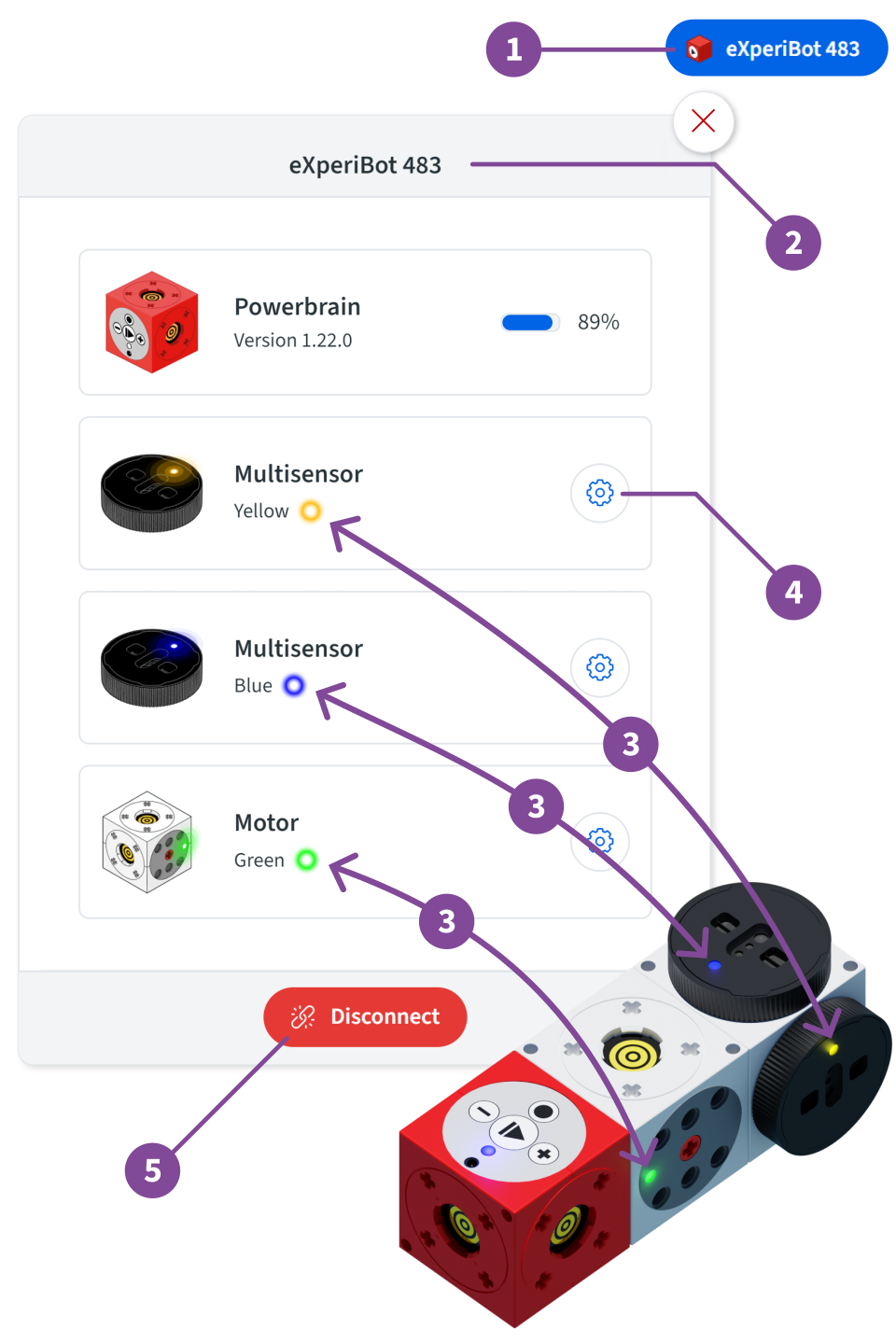
All eXperiBots can be distinguished from one another by a three-digit combination of letters and numbers. This combination is displayed in several places in the app (e.g. in the eXperiBot Manager) after you have connected your eXperiBot.


- Click on the blue eXperiBot button to open the eXperiBot Manager. The eXperiBot connected here has the combination “483”.
- In the eXperiBot Manager, you will find all the important information about your eXperiBot: name, battery charge level, software version and an overview of all connected modules.
- Here you can see the LED colors of the individual modules. They correspond to the LED color of the physical module on your eXperiBot.
- This button takes you to the settings menu for the respective module. Here you can change the LED color. You can find out when this is helpful in the section Selecting the LED color.
- You can disconnect from your eXperiBot here. Alternatively, you can also turn off the eXperiBot or close the app to disconnect.
If a module is not in the list of connected modules, even though it is connected to the eXperiBot, try disconnecting the module from the eXperiBot and reconnecting it. You may have to wait a few seconds for the list to refresh.

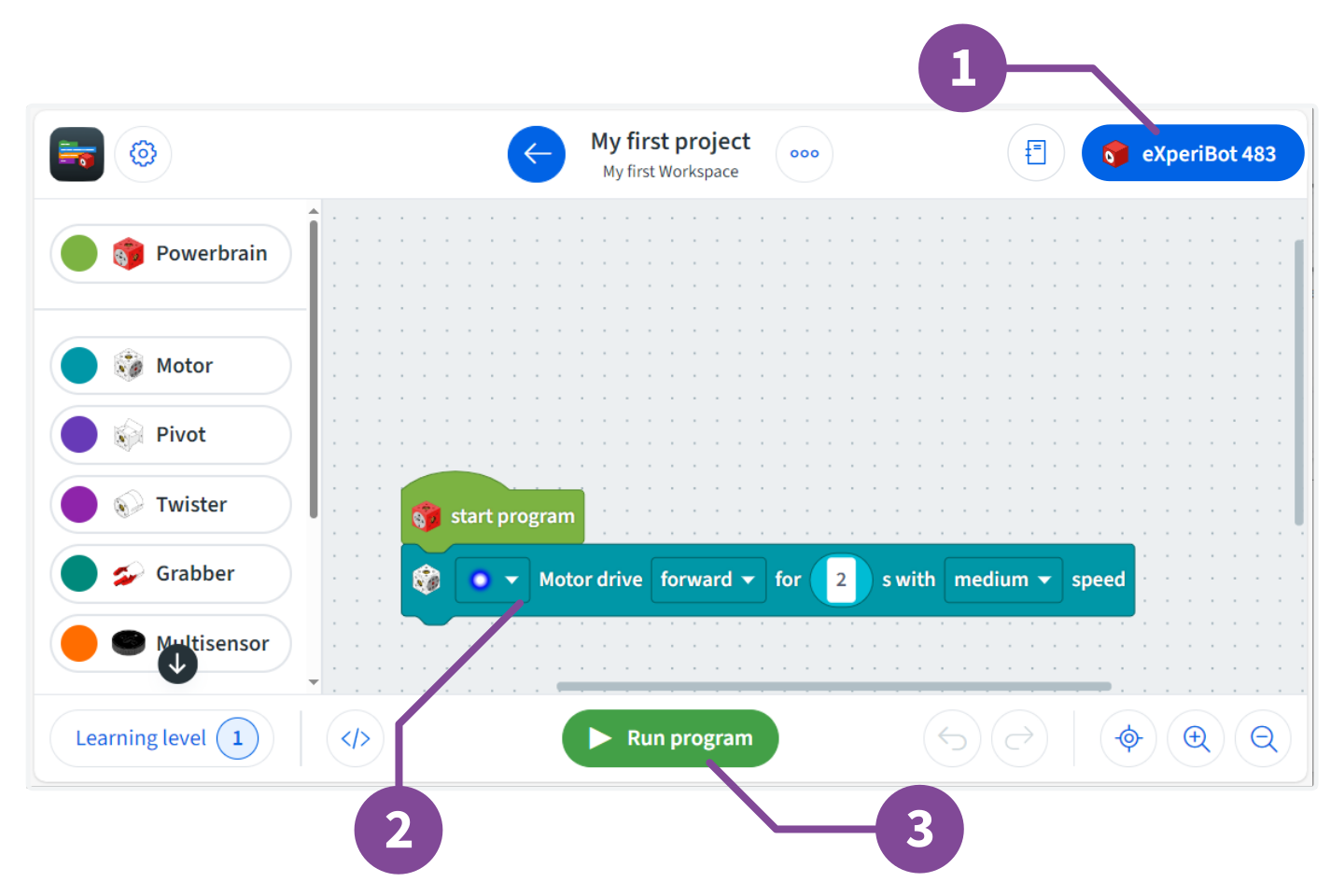
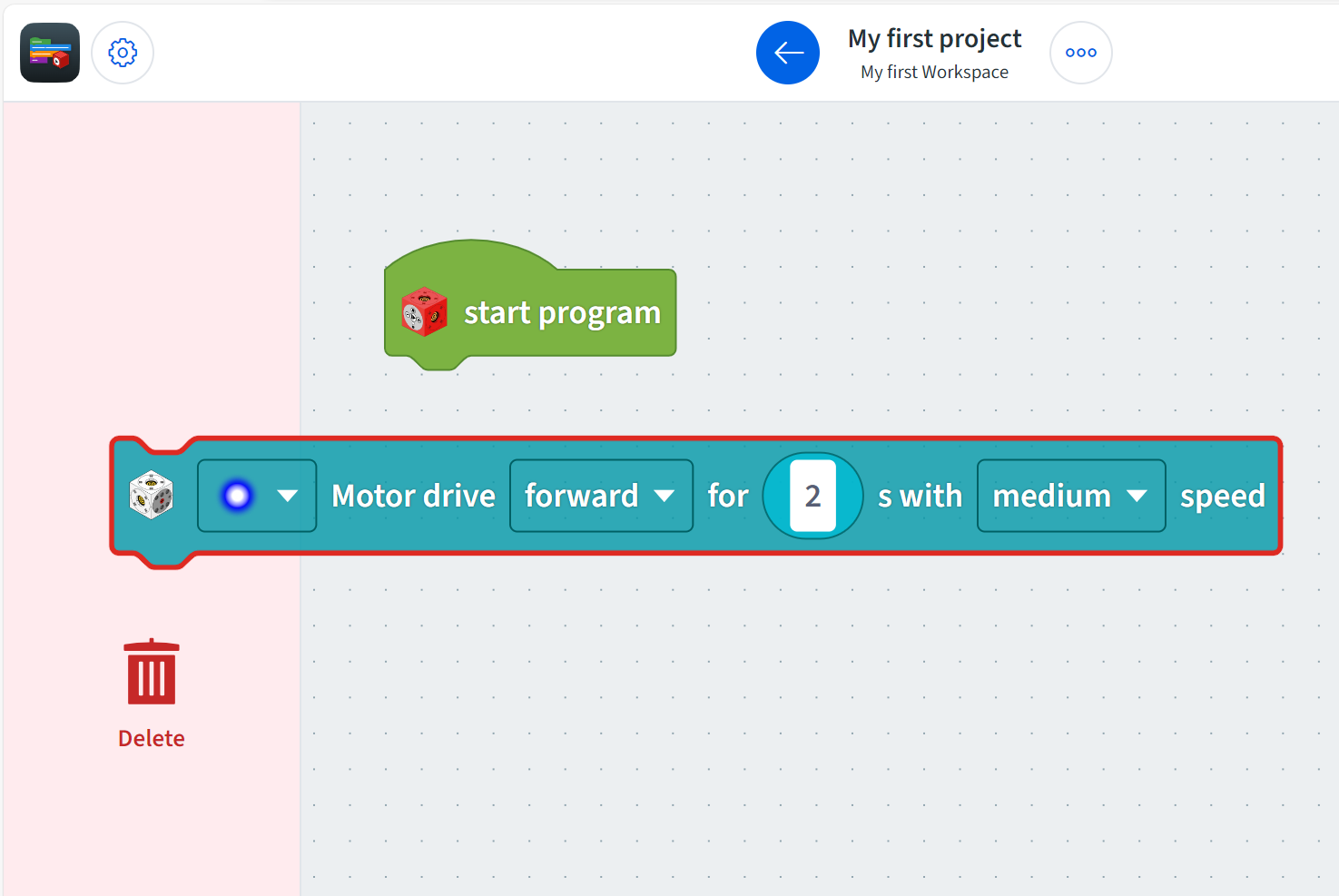
- Before you can start, make sure that your eXperiBot is connected to the app. If the button at the top right is colored blue and labeled “eXperiBot ***”, your eXperiBot is connected to the app. Clicking this button will take you to the eXperiBot Manager.
- Before you can run the program, you must have added at least one command to the “start program” block. Here, we are giving a motor module the command “drive forward”. Of course, this only works if a motor module is connected to the eXperiBot.
- Now you can run your program. It will be transmitted to the robot via Bluetooth and then started immediately. If you want to stop a program during execution, you can do so at any time by clicking on “Stop program”. As soon as the robot has completed the execution, the program will be stopped automatically.
Programming blocks
If you pause over a programming block within the block editor’s workspace with the mouse or, on touch devices, with your finger, a tooltip will appear with an explanation of how the respective block works.
Selecting the LED color
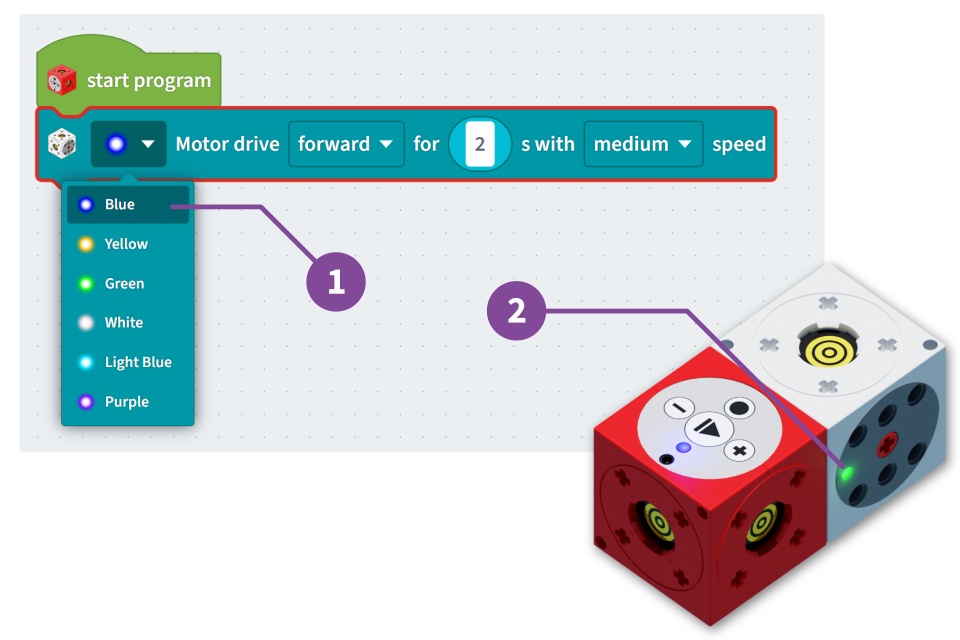
To ensure that the app can correctly control the modules of your eXperiBot, the LED color in the programming block drop-down menu must match the LED color of the eXperiBot module. The colors enable you and your program to distinguish between several modules of the same type.
In the example below, the LED color selected in the programming block (blue) does not match the LED color of the motor module connected to the eXperiBot (green).
The eXperiBot Blockly app automatically tries to correct common assignment errors of LED colors when a program is started. If this is not the case, please follow the instructions in the app.

There are two ways to manually correct the assignment error in this example:
- Change the LED color in the programming block to “green” so that the eXperiBot module can be controlled correctly.
- Change the LED color of the eXperiBot module to “blue”. You can find out how to do this in the section eXperiBot Manager.
Which option is more useful depends on the situation.
If all the program blocks in your program have an incorrectly set LED color, then it is easier to change the LED color of the eXperiBot modules.
However, if only one programming block has an incorrect LED color, you should adjust the LED color directly in the programming block.

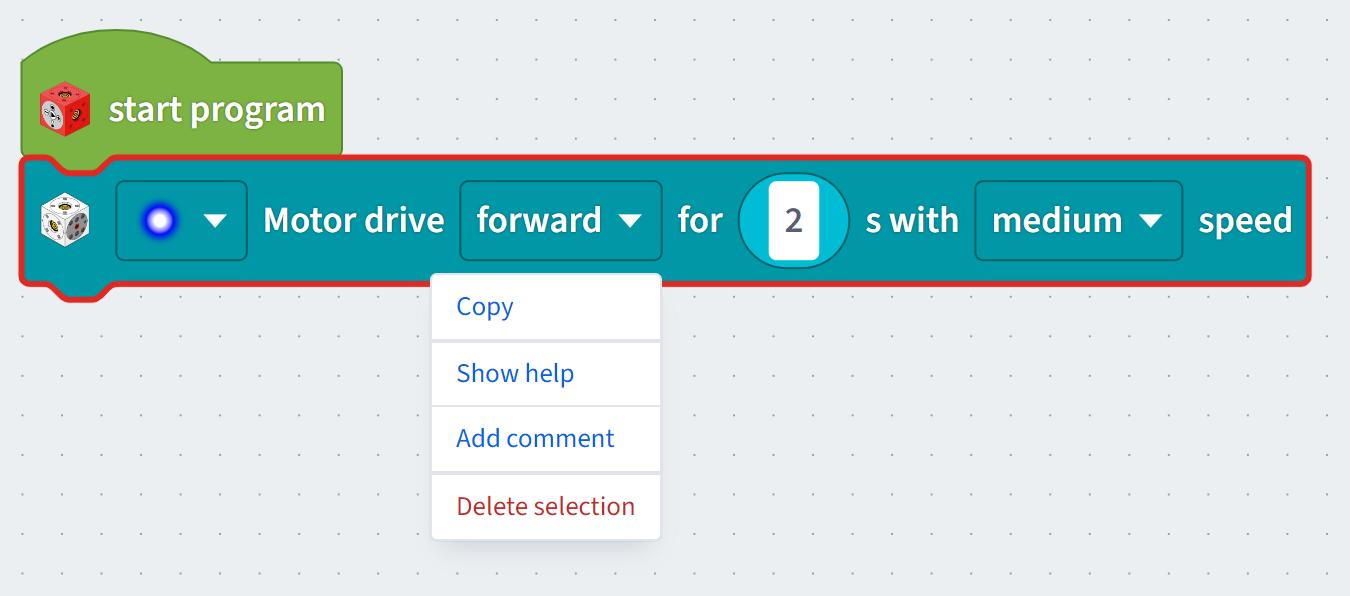
To delete one or more blocks, drag them to the left over the red area (“Delete”) and release.
Alternatively, you can also use the keyboard or the respective context menus (see next section).

- Copy
The selected block or blocks (indicated by the red border) will be copied. To insert, please use the menu of the workspace (see next section). - Show help
Help on this block and its function is displayed. - Add comment
A comment is added to the block. You can use this to explain code that is not self-explanatory. - Delete selection
The selected block or blocks (indicated by a red border) will be deleted.
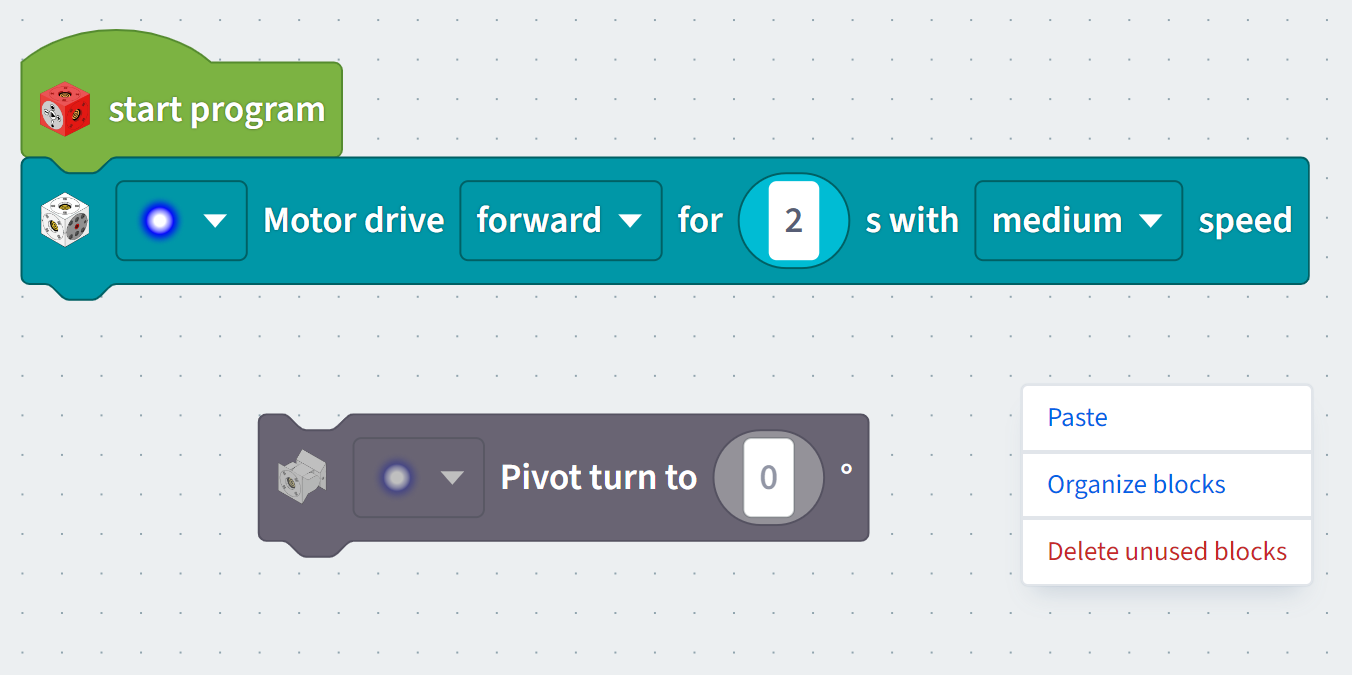
If you right-click on the workspace or press and hold on touch devices, a context menu with further options will also appear.

- Paste
Inserts previously copied blocks. - Organize blocks
Arranges all blocks on the work surface in a vertical column. This is helpful for keeping or restoring an overview in large programs. - Delete unused blocks
Deletes all blocks that are not connected to the “start program” block. These blocks are displayed in a gray color. In our example, only the “Pivot turn to 0°” block would be deleted.
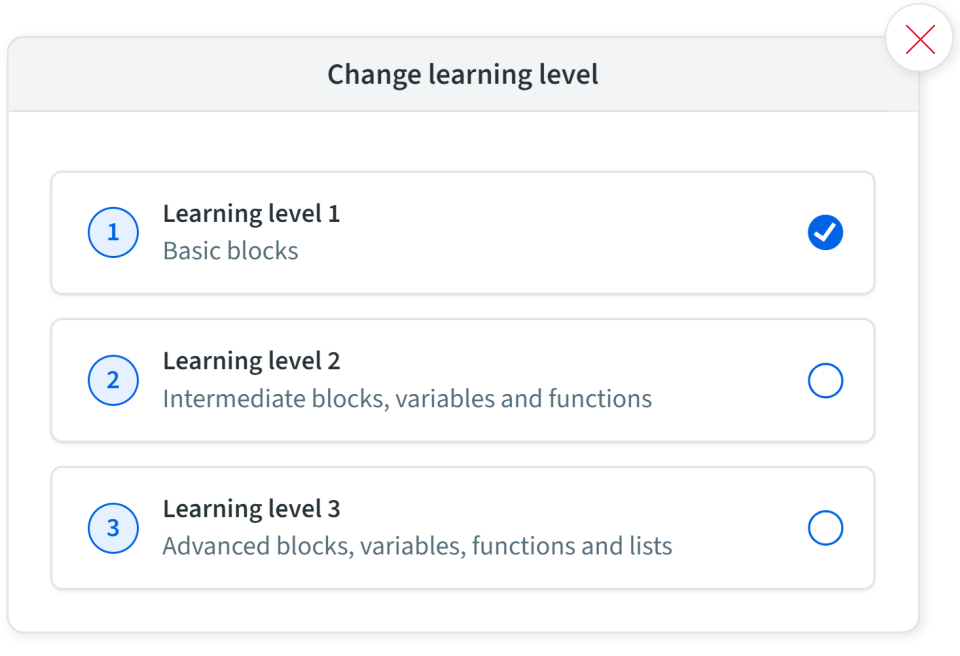
Learning level 1
Learning level 1 is suitable for beginners. The number of blocks is reduced to enable a quick start.
Learning level 2
Learning level 2 is suitable for advanced users who are already familiar with the blocks from learning level 1. The new block categories of text, variables and functions are introduced. Additional programming blocks are also visible in the already familiar block categories, creating further possibilities.
Learning level 3
Learning level 3 is suitable for experts who have already dealt with levels 1 and 2. The use of the new blocks and categories in learning level 3 requires a good ability to think abstractly and complex thinking. In addition to additional programming blocks, the block category lists and the concept of concurrent programming are also introduced. More information can be found in the section Concurrent blocks.

Concurrent blocks
Concurrent blocks differ from “normal” or sequential blocks in that their commands have no defined end. The concurrent command is executed until another command is issued. The program continues to run in the meantime.
You can identify concurrent blocks by the arrow symbol on the left side of the programming block.
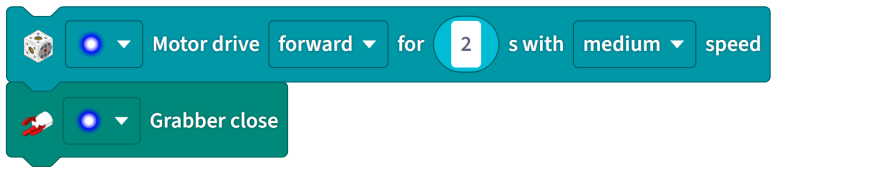
Example: Sequential execution

The first program block causes the motor to move forward at medium speed for 2 seconds. During these 2 seconds, the program code executing is halted. This means that the command “Grabber close” is not executed until the motor has stopped again.
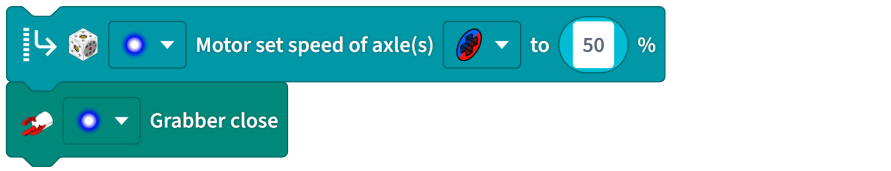
Example: Concurrent execution

The first program block sets the speeds of the red and blue axles of the motor module to 50%. Then the command “Grabber close” is executed – immediately and while both axes of the motor module continue to rotate. The two axes will continue to rotate until they receive another command or the program is terminated.
Concurrent blocks allow the eXperiBot to do several things at once. For example, it can drive ahead while simultaneously looking for obstacles with a sensor and reacting to them.
Dealing with multiple users on one device
There are several ways to organize the use of the app if multiple users work on one device:
- The user’s name is stored in the project
All project authors enter their names when creating projects. The names are displayed in the project list. This allows projects from different authors to be distinguished from each other. - All users have their own workspace
Each workspace serves as an individual workspace for a specific user. - All users have their own working directory (only on desktop computers)
All users have their own working directory in the file system, which can be accessed by the computer on which the app is running. The working directory can be changed using the “Change working directory” function in the app settings. This is the safest option, as users cannot directly access other users’ projects. - Lessons can be exported and imported
Already worked on lessons can be exported and thus saved externally using the “Export progress” button. At a later point in time, progress can be imported onto the same or a different device and editing can be continued.
Please note that app settings are stored independently of the working directory and are therefore linked to the user account of the device or web browser that was logged in during installation.
 Deutsch
Deutsch